1. Pendahuluan
Sekilas Corel Draw <<
Corel Draw adalah software aplikasi grafis yang sudah cukup popular, semenjak tahun 90 an. Pada awal kemuncullannya, Corel sempat membawakan paket - paket selain Corel Draw, yang fungsinya berbeda - beda. Namun memiliki kaitan erat dengan Corel Draw. Namun yang paling bertahan menghadapi berbagai competitor, adalah Corel Draw. Hingga kini telah mencapai versi yang ke 15
Yang akan kita pelajari kali ini, adalah Corel Draw versi ke 13. Walaupun sudah sedikit tertinggal, namun pada dasarnya, Corel Draw hanyalah sebuah alat bantu, Hasil akhir tetap berada pada penggunanya. Tool - tool dalam corel draw pun tidak banyak berubah.
Penggunaan Corel Draw saat ini <<
Kata "Corel Draw" atau biasa di sebut "Corel" saja, identik dengan dunia setting grafis. Maupun menggambar seni, khususnya seni grafis komputer. Penggunaan corel saat ini bisa digambarkan sebagai berikut :
1. Papan Iklan (Spanduk, Baliho, Banner, dll) - ini yang paling popular
2. Desain kaos
3. Selebaran (brosur, undangan, kartu nama, dll)
4. Cover buku
5. Desain web
Tentunya yang menjadi tugas corel adalah pada bagian setting nya.
Kita tidak akan membahas keseluruhan, namun akan diambilkan beberapa yang sering digunakan, dan cukup penting. Elemen - elemen lain yang jumlahnya banyak, dapat dicari di berbagai sumber. Kita bisa mendapatkannya melalui internet, buku - buku, maupun dari panduan corel.
Kita akan mulai dengan mengenal tampilan Corel Draw.
2. Mengenal lebih dekat
Tampilan Corel DrawSecara ringkas dapat dilihat seperti gambar dibawah :
Paper area <<
Disinilah kita akan membuat gambar. Garis segi-4 yang terlihat, beserta bayangannya, melambangkan ukuran kertas gambar. Sehingga kita bisa mengetahui perkiraan, hasil gambaran yang akan dicetak. Tampilan seperti ini biasa dikenal sebagai WYSWYG (What You See What you Get)
Tool Box <<
Di dalam tool box terdapat bermacam - macam peralatan, yang fungsinya untuk membuat objek atau gambar, serta beberapa modifikasi tingkat lanjut.
Kita akan coba memperagakan sekilas ke semua tool.
Tabel fungsi dari masing - masing tool
| Icon ke | Tool | Fungsi |
| 1 | Pick | Memilih objek |
| 2 | Shape | Editing garis - lengkung |
| 3 | Crop | Memotong objek |
| 4 | Zoom | Memperbesar - memperkecil pandangan ke area gambar |
| 5 | Freehand | Membuat garis |
| 6 | Smart fill | Mewarnai area tertutup |
| 7 | Rectangle | Membuat segi 4 |
| 8 | Ellipse | Membuat lingkaran atau elipse |
| 9 | Polygon | Membuat polygon (segi - n) |
| 10 | Basic shape | Memasukkan gambar sediaan corel |
| 11 | Text | Membuat tekt |
| 12 | Interactive eff | Membuat effect pada objek |
| 13 | Eye drop | Melihat warna terpilih |
| 14 | Outline | Mengatur garis luar objek |
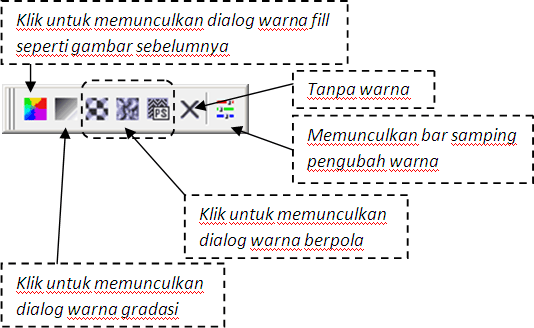
| 15 | Fill | Mengatur warna objek tertutup |
| 16 | Interactive fill | Memberikan efek warna campuran |
Selain tool tool yang terlihat, ada pula yang dinamakan "flyout". Tombol flyout disimbulkan sebagai sebuah segitiga kecil mengarah ke kanan bawah. Tiap icon fungsi (tool), yang memiliki flyout, maka dia bisa dirubah ke fungsi lain, namun masih satu jenis dengan icon terlihat. Untuk mengaktifkannnya, tekan dan tahan tombol flyout, hingga muncul tool fungsi lain. Contoh :
Rectangle tool : mempunyai flyout, sehingga bila kita tekan tombol flyout akan muncul, 2 buah tool baru yang fungsinya sama (membuat segi4), namun dengan metode penggambaran yang berbeda. Tombol - tombol diatas beserta flyoutnya, akan dibahas pada saat kita membuat gambar design kita.
Color Pallete <<
Disinilah terdapat berbagai warna yang disimpan dalam banyak variasi dasar. Kita dapat memasukkan warna yang terdapat dalam color pallete, maupun membuat sendiri warna tertentu. Kita akan menggunakan pallet ini pada saat membuat gambar
Properti Bar <<
Disini disediakan fasilitas penunjang dari berbagai tool. Setiap tool memiliki properti yang berbeda.
Standar tool <<
Ini merupakan tool dasar, yang terdapat hampir di semua software aplikasi. Sehingga fungsinya pun serupa.
Menu Bar <<
Berisi semua peralatan yang lengkap dari corel draw.
Page <<
Bagian ini memperlihatkan, serta mengatur opsi halaman kertas.
Status bar <<
Berisi informasi dari pergerakan yang kita lakukan serta beberapa tips penggunaan yang lebih praktis.
Untuk informasi - informasi yang lain, akan dibahas pada saat berlatih menggambar
3. Membuat objek sederhana
Untuk latihan pertama, kita akan coba membuat objek yang sederhana.
Bentuk kotak <<
Objek ini sangat sederhana, sehingga mudah dibuat.
- Buatlah segi - 4 yang akan diberi warna biru. Gunakan rectangle, klik pada titik pertama, kemudian geser mouse, klik di titik yang sudah direncanakan.
- Klik tombol pick tool, kemudian klik warna biru pada color pallete.
- Buatlah satu lagi kotak dengan ukuran yang sama dan diberi warna hijau, diletakkan di sebelah bawah kotak biru tadi.
- Selesai. Anda bisa membuat kreasi beberapa kotak lain.
Kotak melengkung <<
Kita akan membuat objek segi - 4 yang dimodifikasi. Tool yang digunakan adalah "Shape tool" (tool no 2)
- Buatlah rectangle, kemudian rubah menjadi curve. Klik dengan pick tool, klik kanan - pilih Convert to curves.
- Aturlah dengan shape tool. Kita akan membuat garis menjadi melengkung, dengan arah naik turun.
- Untuk membuat garis menjadi lengkung, klik pada garis, klik kanan, pilih To Curve. Demikian pula sebaliknya.
- Geserlah kelengkungan garis secara langsung, atau dapat pula menggeser handle-handle pelengkung.
- Kita dapat menambahkan titik - titik baru, ataupun menghapus titik yang sudah ada. Klik 2x pada garis yang akan diberi titik, akan menambahkan titik baru pada tempat yang di klik. Klik 2x pada titik, akan menghapus titik tersebut.
- Setiap titik dapat dirubah faktor kelengkungannya, apakah akan dibuat tajam, halus atau simetri. Sehingga tiap sudut (titik/node) dapat diatur sesuai kehendak kita. (Cusp - Smooth - Symetrical)
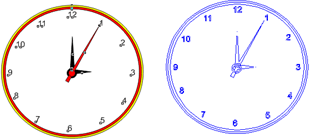
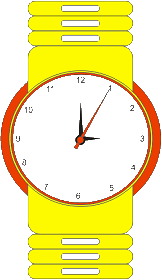
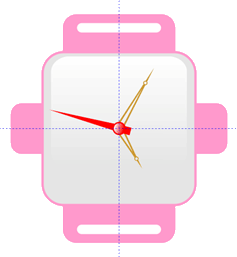
Jam Dinding <<
Kita akan mencoba menambahkan text pada gambar, serta membuat lingkaran. Tool baru yang digunakan adalah ellipse tool, polygon tool, serta text tool.
- Buatlah lingkaran sempurna dengan ellipse tool. klik tombol ellipse, sambil menekan tombol Ctrl (keyboard), klik sekali (jangan dilepas) pada area gambar, geser ke arah yang diinginkan. Berikan warna pada lingkaran.
- Buat lingkaran kedua yang sedikit lebih kecil. Beri warna putih
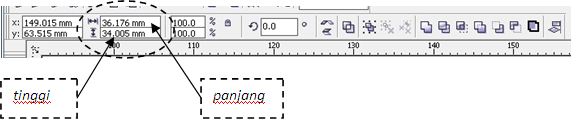
- Buatlah segitiga sebagai jarum, dengan polygon tool. Masukkan angka 3 pada "properti bar". Angka ini adalah jumlah segi-n yang diinginkan. Atur ukurannya seperti pada gambar. Buat pula jarum yang lain, atur warnanya sedemikian rupa. Untuk mengubah ukuran, anda bisa memanfaatkan property bar, atau dengan mengubah secara interaktif, melalui bounding box yang muncul pada saat memilih objek.
Bounding box adalah segi4 hitam sebanyak 8 buah mengelilingi objek yang muncul pada saat memilih objek. Klik geser salah satu bounding box ke mendekat atau keluar objek untuk memperkecil atau memperbesar objek.
Buatlah variasi gambar jam dinding anda sendiri.
Setiap objek baru yang dibuat, akan berada pada posisi paling atas. Untuk memindahkan ke posisi yang lebih bawah kita bisa gunakan tombol ctrl Page Up (menaikkan objek) atau ctrl PageDown(menurunkan objek).
Pada saat anda menggambar dengan rectangle, anda dapat membuat ujung segi 4 membulat, dengan merubah menggunakan shape tool yang diklik geser pada ujungnya. Atau anda dapat merubah ukurannya pada properti bar
Insya ALLAH bersambung.
Anda dapat mendownload versi pdf (gambar lebih jelas) dari materi di atas. silakan klik
Latihan Mudah Corel Draw


















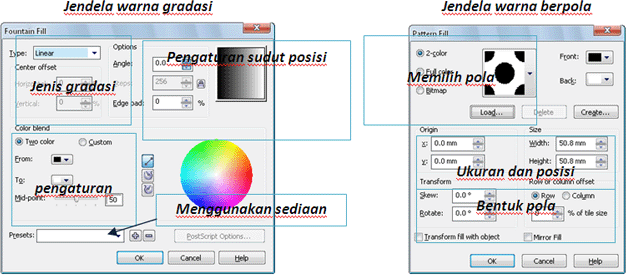
 Buatlah sebuah kotak sederhana, kemudian buka jendela warna gradasi (ingat, selalu gunakan pick tool) dengan cara-cara seperti diterangkan
Buatlah sebuah kotak sederhana, kemudian buka jendela warna gradasi (ingat, selalu gunakan pick tool) dengan cara-cara seperti diterangkan 
 Contoh hasil penerapan type radial, dengan mengubah titik pad ke bagian atas (klik pada area preview gradient)
Contoh hasil penerapan type radial, dengan mengubah titik pad ke bagian atas (klik pada area preview gradient)


 Perhatikan gambar disamping. Kotak besar berwarna oranye, akan berada pada posisi paling bawah dikarenakan objek ini pertama kali dibuat. Objek berikutnya adalah kotak biru, kemudian lingkaran merah, yang paling terakhir dibuat adalah kotak hijau. Urutan ini secara otomatis akan dibuat.
Perhatikan gambar disamping. Kotak besar berwarna oranye, akan berada pada posisi paling bawah dikarenakan objek ini pertama kali dibuat. Objek berikutnya adalah kotak biru, kemudian lingkaran merah, yang paling terakhir dibuat adalah kotak hijau. Urutan ini secara otomatis akan dibuat. Pada gambar diatas kita akan menaruh kotak biru menjadi diatas lingkaran merah. Pilih kotak biru, kemudian tekan [ctrl]+ [PgUp] sekali. Tekan sekali lagi untuk membuat kotak biru di atas kotak hijau.
Pada gambar diatas kita akan menaruh kotak biru menjadi diatas lingkaran merah. Pilih kotak biru, kemudian tekan [ctrl]+ [PgUp] sekali. Tekan sekali lagi untuk membuat kotak biru di atas kotak hijau.